Для тех кто еще не слышал о таком термине как адаптивная верстка могу сказать что такую верстку можно назвать человеческим языком послушной. Этот вид верстки подстраивается под все возможные экраны устройств с которых пришел ваш посетитель, а в последнее время их мягко говоря полно (нетбуки, планшеты, iphone, устройства на основе Android …). У всех этих устройств есть особенность, они работают с разными экранами, но некоторые и них даже перестраивают отдельные элементы, так например iphone очень не кстати, вашему дизайну делает свои кнопки и поля форм на вашем сайте.
Адаптивная верстка — с чего начатьПоговорим по порядку с чего начать делать адаптивную верстку и какие сложности могут быть при этом.
Что использовать для верстки:
Думаю не ошибусь если, скажу что начинать надо с изучения простого определения браузера при помощи CSS3. То есть чтобы вы могли строить разные стили для разных экранов устройств, а ваш дизайн при сужении окна браузера менялся так, чтобы посетителям сайта было удобно с ним работать.
Вот собственно эти стили их вам будет достаточно для начала:
Адаптивный css для верстки сайта
/* Для больших экранов */ @media (min-width: 1200px) { ... } /* Для некоторых нетбуков и планшетов (таблеток) */ @media (min-width: 768px) and (max-width: 979px) { ... } /* Для планшетов и некоторых телефонов */ @media (max-width: 767px) { ... } /* Для телефонов и некоторых устройств у которых совсем маленький экран */ @media (max-width: 480px) { ... }
/* Для больших экранов */ @ media (min - width : 1200px ) { . . . } /* Для некоторых нетбуков и планшетов (таблеток) */ @ media (min - width : 768px ) and (max - width : 979px ) { . . . } /* Для планшетов и некоторых телефонов */ @ media (max - width : 767px ) { . . . } /* Для телефонов и некоторых устройств у которых совсем маленький экран */ @ media (max - width : 480px ) { . . . } |
С помощью приведенного выше кода вы сможете выставить настройки отдельных блоков и стилизовать их под разные экраны устройств, но кроме этого необходимо, чтобы и устройства понимали, что ваш сайт сделан для них. В этом может нам помочь код viewport .
viewport - для мобильных устройств
< meta name = "viewport" content = "width=device-width, initial-scale=1.0" > < link href = "assets/css/bootstrap-responsive.css" rel = "stylesheet" > |
Приведенный выше код не даст пользователю увеличивать или уменьшать ваш сайт как ему хочется, это за него должны делать стили о которых мы говорили выше.
Бонус в пользу адаптивных сайтовПоисковые системы уже намного лучше распознают адаптивные сайты и меняют выдачу под них. То есть ваш сайт, сделанный по правилам адаптивной верстки, скорее всего, будет выше для тех, кто ищет информацию с мобильных устройств, чем простые и скучные сайты которые нужно уменьшать и увеличивать на экране, чтобы на них прочесть хоть что-то. Такой вывод пришел ко мне из опыта разработки сайта для юридической компании и анализа его статистики. Google и Yandex любят удобные сайты, но учитывая, что такие сайты стоят в 3 — 4 раза дороже , не каждый может себе позволить заказать адаптивный дизайн и разработку под этот дизайн. Стоимость обусловлена тем что нужно рисовать дизайн под 3-4 устройства и верстать также под разные устройства, а такие CSS фреймворки как Bootstrap далеко не всегда могут решить все поставленные задачи которые на придумывал клиент).
Поговорим немного о BootstrapПервое что хотелось сказать о Bootstrap , не ищите документации нигде кроме официального сайта, у них там документация насколько хорошо описана, что врядли кто сможет лучше и по шагам расписать все возможности этого мега-фреймворка. Скорость верстки увеличивается в разы, но только в том случаи если клиенту нужен простой сайт без выдумок. Но когда сайт делается по всем требования клиента, иногда лучше этот фреймворк оставить и начать делать все просто вручную. Фреймворк отлично подойдет для тех, кто хочет научиться делать интерфейсы, например для панелей администратора, где уникальность дизайна не играет большей роли, но надо сделать все удобно. Бэкэнд сайта сделанный на bootstrap получается очень удобным и лаконичным, очень советую.
Тексты в адаптивной версткеДля того чтобы сайт смотрелся хорошо на всех экранах недостаточно только перестраивать блоки, изменять их размер и назначение при помощи css фреймворков и JavaScript , нужно еще и помнить как ведет себя текст на разных экранах. Если на маленьком экране телефона в 480 пикселей текст хорошо смотрится на 12 пикселях, то на большем экране этот текст нужно увеличивать, так как на больших мониторах никто не смотрит на текст впритык, а читают его издалека. Недолго покопавшись в Интернет, я нашел отличную отличный плагин написанный на jqery. Называется плагин FitText и находится . Все, что вам надо сделать, это подключить плагин и вызвать его для нужных элементов страницы.
Пример использования fittext
$("#fittext1").fitText(); $("#fittext2").fitText(1.5); $("#fittext3").fitText(1.1, { minFontSize: 50, maxFontSize: "75px" });
$ ("#fittext1" ) . fitText () ; $ ("#fittext2" ) . fitText (1.5 ) ; $ ("#fittext3" ) . fitText (1.1 , { minFontSize : 50 , maxFontSize : "75px" } ) ;
|
У плагина есть одна особенность, он работает только с блочными элементами (block, block-inline).
Проблемы при адаптивной верстке:Пока на этом сложности больше не замечал, но если знаете пишите буду проверять и дописывать. Иногда для отдельных случаев нужно определить тип устройства до загрузки страницы в браузере, в таком случаи советую использовать класс написанный на языке php. Скрипт поможет определять размер экрана посетителя сайта и устройство, с которого тот зашел до загрузки сайта, на стороне сервера. .
Если вам нужно чтобы ваши блоки плавно менялись на сайте, можно использовать анимацию CSS3 в ваших стилях для всех блоков.
Плавная трансформация блоков CSS3
*{ -webkit-transition: all 0.3s ease; -moz-transition: all 0.3s ease; -o-transition: all 0.3s ease; -ms-transition: all 0.3s ease; transition: all 0.3s ease; }
Webkit - transition : all 0.3s ease ; Moz - transition : all 0.3s ease ; O - transition : all 0.3s ease ; Ms - transition : all 0.3s ease ; transition : all 0.3s ease ; |
Если ваш дизайн не позволяет сделать плавную трансформацию всех элементов на странице, то вы можете просто заменить (*) на (любой дугой элемент) или запретить анимацию для отдельных блоков как в примере ниже.
transition - отмена трансформации
Class-block, .class-block * { /*CSS transitions*/ -o-transition-property: none !important; -moz-transition-property: none !important; -ms-transition-property: none !important; -webkit-transition-property: none !important; transition-property: none !important; /*CSS transforms*/ -o-transform: none !important; -moz-transform: none !important; -ms-transform: none !important; -webkit-transform: none !important; transform: none !important; /*CSS animations*/ -webkit-animation: none !important; -moz-animation: none !important; -o-animation: none !important; -ms-animation: none !important; animation: none !important; }
Class - block , . class - block * { /*CSS transitions*/ O - transition - property : none ! important ; Moz - transition - property : none ! important ; |
Добрый день, сегодня речь пойдет на тему адаптивная верстка сайта. Почему она так необходима и должна присутствовать на каждом сайте, чем отличается мобильная верстка от адаптивной. Многие до сих пор путают или не понимают в чем заключается такой вариант верстки и чем он отличается, например, от мобильной версии сайта.
Несколько лет назад, а точнее до первого выхода в мир сенсорного телефона от компании Apple, данный вопрос не стоял так критично. Может я конечно ошибся по годам, но примерное время уточнил (судя по репликам авторов книг). Потом пошли планшеты, новые модели сенсорных телефонов и количество разрешений экрана стало резко увеличиваться. После этого у владельцев сайтов появилась новая проблема.
Кто еще до сих пор не знает, начиная с 21 апреля 2015 года Гугл вводит новые методы ранжирования сайтов, в основе которого лежит адаптивный дизайн сайта. Если ваш сайт не имеет адаптивного дизайна, ваш ресурс будет понижаться в выдаче поисковой системы. Вот оно чудо мобильных устройств.
Ваш сайт должен одинаково смотреться на всех устройствах. Полностью на всех! от мобильного телефона до самого большого разрешения монитора. С большими мониторами в основном проблем нет, там и так все понятно, но вот с планшетами и мобильными появилась проблема. Сайты не совсем корректно отображаются на маленьких экранах, что причиняет много неудобств для пользователя.

На мониторе страничка сайта должна смотреться в одном формате, на планшете в другом и на телефоне в третьем. В добавок к этому, никакой горизонтальной линии прокрутки быть не должно. Сайт должен сам подстраиваться под экран устройства Именно в этом и есть вся прелесть адаптивной верстки сайта.
О чем вообще идет речь, адаптивная верстка что это такое. На вашем сайте должен быть ЕДИНЫЙ адаптивный дизайн, в котором используется ОДИН код с корректировкой по размеру экрана. Переключатель на мобильную версию уже не проходит, это не правильно. Можно открыть руководство от Гугла и прочитать информацию более детально.
Пользователь, который открыл ваш сайт, не должен ничего увеличивать или уменьшать. Такие случаи обычно напрягают людей, им становится не удобно и они хотят побыстрее закрыть ваш сайт. Такие случаи не будут единичными, что очень плохо может отобразиться на поведенческих факторах блога или сайта. Тот же пример касается текста, который посетитель будет читать. Верстка должна менять свой масштаб, чтоб при просмотре текста не было горизонтальной линии прокрутки.
Как лично я считаю, адаптивный дизайн лучше чем мобильная версия сайта. Второй вариант кстати обойдется вам намного дороже, чем первый. Благодаря адаптивности вы сами можете принять решение, что пользователь будет видеть перед глазами используя планшет и какой вариант отображения сайта будет на мобильных телефонах.
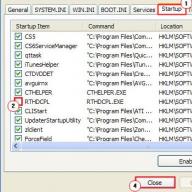
Что такое адаптивная версткаКонечно не каждый из нас имеет под рукой монитор, планшет и телефон. Чтоб проверить ваш сайт на адаптацию, иметь в наличии все виды устройств не обязательно. Если вы используете браузер Google Chrome, можете установить себе расширение, которое называется Window Resizer . С его помощью можно быстро проверить большинство вариантов вашего адаптивного дизайна.
Сверху вашего браузера должна появиться кнопка, при нажатии на которую перед вами откроются все возможные варианты просмотра экрана. Рекомендую пройтись по всем пунктам. Выбираете и потом проверяете как все смотрится на вашем сайте.

Скажу еще раз, никакой горизонтальной линии прокрутки быть НЕ ДОЛЖНО. Все должно адаптироваться под любое разрешение экрана. Откройте главную страницу, ваши статьи, и еще несколько дополнительных страниц.
Как показывает опыт, придраться можно практически к каждому сайту. У одних криво отображается логотип, у других очень узкое поле с комментариями и так далее. Особенно напрягают сайты, на которых с телефона просто не реально оставить комментарий. Так и хочется закрыть его и больше никогда не открывать. А это минус один комментарий, а таких как я, точно не один человек найдется.
Вот именно для нормального отображения всех страниц и не только для них, на всех устройствах должна быть сделана адаптивная верстка вашего сайта. Все разделы, все блоки с комментариями, все страницы, шапка сайта, подвал сайта и особое внимание нужно оставить для вашего меню.
Примеры версткиПриведу небольшой пример адаптивного сайта, данный вариант я нашел спонтанно методом научного тыка через поиск. Я не смотрел что это за шаблон и где он его взял, сейчас вопрос в другом. Мне такой вариант очень понравится, все в своем стиле. На мониторе сайт смотрится в одном виде, на айфоне совсем в другом.
Конечно вы можете купить себе подходящий шаблон и это избавит вас от многих дополнительных проблем, но нужно все обязательно проверить. Если вы в дальнейшем находите кривую верстку, нужно будет делать поправки самому или пользоваться услугами верстальщика.

В этом примере адаптивного сайта все находится на своем месте, все ровно и красиво. Сверху идет меню, которое открывается при нажатии пальца, далее идет описание блога, поиск по сайту, рубрики и подписка на обновления. Ниже уже начинается список новостей. Красота...реально все продумано.
Примеры адаптивных сайтов вы можете найти сами. Открываете любой блог и пользуетесь дополнительным расширением для браузера. Таким образом можно выбрать любой пример, который вам понравился и уже с ним обратиться к верстальщику. Он проведет все необходимые работы и ваш сайт обретет новое лицо.
Уроки по изучению адаптивности сайта
Если вы не владеете особыми знаниями в верстке сайтов, я скажу вам сразу, у вас ничего не получится. Именно так, без знаний свойство и значений в CSS, вы ничего сами не сделаете. Для начала нужно пройти некоторые основные уроки, выучить свойства, которые используются при верстке страниц.
На моем блоге есть целый раздел, который я посвятил . Я только недавно начал его заполнять, в дальнейшем планирую так же продолжить над этим работать. Кто хочет получать новые уроки почтой, рекомендую подписаться. Из них можно будет узнать:
Если вы надумали вникнуть в данную тему и хотите попробовать ее изучить, для начала вполне подойдут уроки из книги Бена Фрейна, которая называется Html5 и CSS3 Разработка сайтов для любых браузеров и устройств. В ней вы узнаете все про адаптивный дизайн, благодаря чему сайты будут показываться красиво на всех устройствах. Очень хорошая книга, в которой идет описание всего процесса от А до Я.
Что такое Media Queries ?
Media Queries — это медиа запросы, которые используются при адаптивной верстке сайта. Именно про них идет речь в книге Бена Фрейна. Если сказать простыми словами, это код, в который помещаются CSS стили для заданного разрешения экрана. Таким образом подгоняются все возможные варианты дизайна.
С помощью медиа запросов можно указать минимальную и максимальную ширину окна браузера. В добавок к этому можно добавить все, что вы захотите по оформлению страницы или наоборот изменить. Например вместо трех колонок сделать одну, убрать лишние блоки на странице, сократить меню, изменить шапку сайта, добавить больше информации в футер сайта. Самое главное, чтоб ваш сайт был удобный и приятный на самых маленьких размерах экрана.
Сколько таких возможных вариантов можно сделать, зависит уже от вас. Не стоит так буквально воспринимать слова и пользоваться медиа запросами для всех возможных вариантов. Выберите несколько самых используемых.
@media (max-width: 1010px) and (min-width: 992px)
Пример адаптивной версткиНапример у нас есть некий участок страницы, который при открытии на маленьком расширении экрана нам нужно уменьшить и подогнать под экран телефона или планшета. В таком случае нужно подогнать все блоки, текст и остальной контент под заданные расширения экрана. Воспользовавшись плагином для браузера можно наблюдать за всеми изменениями.
Создаем новый файл со стилями (подключаем его к главной странице) или добавляем в уже существующий файл медиа запросы. @media (max-width: 770px) — максимальная ширина экрана 770 пикселей. И добавляем в этот контейнер все необходимые изменения, которые нужны для данной ширины экрана.
@media (max-width: 770px) { body, html { overflow-x:hidden; min-height: 960px; background-size: 100%; } #mail_bg_horizontal div { left: 274px; position: relative; top: 40px; width: 340px; } #mail_bg_horizontal .module_subscribe figure { padding-top: 46px; } #footer_menu { display: none; } #header {background-size: 100%; padding-top: 48%;} #logo-site { top: -60px; font-size: 7vw; width:100%; margin: 10px;} #logo-site span{display:inline-block; padding-left:10px;} #slogan{ top: -77px; font-size: 3vw; margin: 10px;}
@ media (max - width : 770px ) { body , html { overflow - x : hidden ; min - height : 960px ; background - size : 100 % ; #mail_bg_horizontal div { left : 274px ; position : relative ; top : 40px ; width : 340px ; #mail_bg_horizontal .module_subscribe figure { padding - top : 46px ; #footer_menu { display : none ; #header {background-size: 100%; padding-top: 48%;} #logo-site span{display:inline-block; padding-left:10px;} |
Теперь идем дальше, максимум 770 пикселей прошли, переходим к более меньшей ширине. @media (max-width: 650px) — добавляем все изменения, которые нужны для расширения 650 пикселей. Все происходит так же само, только уже для максимальной ширины 650 пикелей. Все необходимые изменения добавляются в один общий контейнер по данному медиа запросу.
@media (max-width: 650px) { #related_posts { border-bottom: 1px solid #ccc; border-top: 1px solid #ccc; padding-top: 20px; width: 545px; } border: medium none; height: 28px; left: 93px; position: relative; top: -12px; width: 159px; } #header .wrapper { width: 100%;} #header .wrapper > nav ul > li { float: none; width: 100%; margin-left: 0; text-align: center; }}
@ media (max - width : 650px ) { #related_posts { padding - top : 20px ; width : 545px ; #mail_bg_horizontal .module_subscribe button { border : medium none ; height : 28px ; left : 93px ; position : relative ; top : - 12px ; width : 159px ; #header .wrapper { width: 100%;} #header .wrapper > nav ul > li { float : none ; width : 100 % ; margin - left : 0 ; text - align : center ; |
После этого переход к следующей ширине, например 500 пикселей. Вносим в этот контейнер все необходимые свойства, которые должны помещаться в экран под максимальную ширину 500 пикселей. @media (max-width: 500px).
@media (max-width: 500px) { body > #content > .wrapper .navigation > .next { background: rgba(0, 0, 0, 0) url("images/bow_right.png") no-repeat scroll 0 0; display: none; float: left; height: 30px; margin-left: 1px; margin-top: -4px; width: 34px; } #mail_bg_horizontal .module_subscribe button { border: medium none; height: 28px; left: 96px; position: relative; top: -12px; width: 159px;}}
@ media (max - width : 500px ) { body > #content > .wrapper .navigation > .next { background : rgba (0 , 0 , 0 , 0 ) url ("images/bow_right.png" ) no - repeat scroll 0 0 ; display : none ; float : left ; height : 30px ; margin - left : 1px ; margin - top : - 4px ; width : 34px ; #mail_bg_horizontal .module_subscribe button { border : medium none ; height : 28px ; left : 96px ; position : relative ; top : - 12px ; width : 159px ; } } |
В конце еще уменьшаем ширину в медиа запросе к 400 пикселям. В этом контейнере указываем все необходимые изменения по заданной ширине. @media (max-width: 400px). После каждого добавления проверяем, что получается. В любой момент можно изменить и внести свои корректировки в файл со стилями.
@media (max-width: 400px) { #header { padding-top: 61%;} #mail_bg_horizontal div { top: 11px; left: 37px; width: 174px; font-size: 13px;} #mail_bg_horizontal .module_subscribe { position:relative; top:-15px; left:-69px;} #mail_bg_horizontal .module_subscribe button { top: -10px; left: 18px;} #mail_bg_horizontal { height: 186px;} #related_posts { border-bottom: 1px solid #ccc; border-top: 1px solid #ccc; padding-top: 1px; width: 255px; }}
@ media (max - width : 400px ) { #header { padding-top: 61%;} #mail_bg_horizontal div { top: 11px; left: 37px; width: 174px; font-size: 13px;} #mail_bg_horizontal .module_subscribe { position:relative; top:-15px; left:-69px;} #mail_bg_horizontal .module_subscribe button { top: -10px; left: 18px;} #mail_bg_horizontal { height: 186px;} #related_posts { border - bottom : 1px solid #ccc; border - top : 1px solid #ccc; padding - top : 1px ; width : 255px ; |
Даже если вы все сделали правильно, обязательно проверьте ваши результаты в специальном сервисе, проходит ваш сайт мобильную версию или нет. Проверка удобства просмотра на мобильных устройствах . Укажите адрес вашего сайта и посмотрите, что вам ответит Гугл. С большой вероятностью сервис может вам написать, что ваш ресурс не прошел проверку.
После обновления, Гугл рекомендует открывать доступ к css файлам, файлам плагинов, темы, скриптов и картинок для робота, только после этого вы сможете удачно пройти проверку.Для этого необходимо в файле robots.txt открыть все пути к необходимым файлам, чтоб робот их увидел. Вот пример с моего robots.txt:
/ wp - content / themes / * . jpg
Allow : / wp - content / themes / * . png

Был интересный случай, когда я делал адаптивную верстку сайта в начале 2015 года. Заказчик воспринял все слова очень серьезно и захотел адаптивный дизайн под все разрешения экрана, которые я ему показал в дополнении Хрома. Я не стал спорить с желанием заказчика и подогнал ему полностью под все возможные варианты. Хозяин — Барин, заплатил правда в два раза больше.
Адаптивный дизайн psd файлаЕсли вы захотели заказать себе новый уникальный дизайн, не совсем обязательно, но желательно иметь при себе psd макет ваших желаний. В PSD файле будет полностью готовый дизайн под мобильные устройства и планшеты. Верстальщик будет видеть и понимать, что вы хотите от него. Если вы не можете сами нарисовать psd макет. обратитесь к профессионалам или на биржу по фрилансу. На бирже вы найдете много желающих для такой работы и за небольшое вознаграждение. Не нужно будет рисовать полностью с нуля готовый макет, адаптивный дизайн много усилий не потребует.
Как будет отображаться меню сайта, что за ним будет идти и так далее. Иногда сделать реализацию некоторых блоков бывает не совсем просто, обидно будет, если ваша работа пройдет впустую. Напомню еще раз, обратитесь к тем, кто знает и понимает свою работу.
Требования к PSD макетуПеред тем, как заказывать макет у дизайнера, для начала определитель, что вы хотите видеть на нем. Чтоб в дальнейшем не корректировать уже проделанную работу, решите для себя что и где будет находиться. Где у вас будет меню блога, где будет находиться поиск по сайту (нужен ли он вообще в вашем варианте). Как можно заметить по другим, многие жертвуют своим сайд баром. В итоге на телефоне отрывается блок с меню, поиском и списком ваших записей. На данный момент это самый такой используемый вариант.
Конечно вы не понимаете ничего в отступах, границах...что и как должно быть по стандартам в макете (вам это и не нужно), но на некоторые вещи обязательно обратите внимание. Это поможет вам сориентироваться перед составлением ТЗ для дизайнера.
Как я описывал ранее, не стоит подгонять сайт полностью под все разрешения экранов. Достаточно выбрать самые частые, которые пользуются спросом. Конечно, все зависит от ваших пожеланий... что хотите, то и чудите). Попробую привести несколько примеров, в которых указаны самые распространенные варианты дисплеев (Минимальная ширина и максимальная ширина). На самом деле нужно учитывать не только указанные варианты, их немного больше.
- Смартфоны портрет и ландшафт (минимум 320 px — максимум 480 px);
- Планшеты портрет и ландшафт (минимум 768 px — максимум 1024 px);
- Компьютеры и ноутбуки (минимум 768 px — максимум 1024 px);
- Компьютеры и ноутбуки (минимум 1824 px);
После всего этого, на выходе будет нормальная адаптивная верстка сайта. Страницы будут нормально смотреться на самых маленьких экранах. Все страницы будут масштабируемыми и кроссбраузерными, они не будут криво смотреться на планшетах и телефонах.
Благодаря вставки некоторых частей кода, верстка будет отображаться нормально на всех браузерах, включая вечно проблемный IE. И не имеет никого значения какой у вас движок, джумла или вордпресс. Кстати, делать адаптивную версткусайта на движке WordPress для меня лично одно удовольствие.
От автора: в будущем в мире интернета ожидается постоянный прирост мобильного трафика. Значит, уже сейчас нужно уметь верстать так, чтобы ваш проект хорошо выглядел на всех устройствах. Решение давно найдено – адаптивная верстка сайта! О ней мы и поговорим.
2 способа угодить мобильным пользователямПростейший способ определить, как сверстан сайт – это уменьшить размеры окна. Если появилась горизонтальная полоса прокрутки, значит это фиксированная верстка. Все размеры задавались, скорее всего, в пикселах. Удобно ли будет пользоваться таким сайтом пользователям на мобильных устройствах? Нет.
По сути, есть два решения этой проблемы. Первый – создать разные версии верстки (для ПК, для планшетов и для мобильных телефонов). Именно так сделано, например, в социальной сети Вконтакте. Второй вариант – сделать адаптивную верстку. Такой сайт будет реагировать на изменение ширины окна. Этот вариант сегодня применяется все чаще и чаще.
Рис. 1. Как видите, даже на мобильном телефоне webformyself неплохо отображается.
Адаптивность – начало путиАдаптивная верстка ничем не отличается от обычной за исключением того, что в таблицу стилей добавляются медиа-запросы, где прописываются стили для разной ширины экрана. Иногда их выносят в отдельный css-файл, а иногда пишут в конце основной таблицы стилей. Пример медиа-запроса:
@media only screen and (max-width: 980px){}
@ media only screen and (max - width : 980px ) { } |
Давайте разберемся подробнее с этой записью.
@media – собственно обозначение медиа-запроса
Screen – указываем, что это относится к экрану (тут можно также указать телевизор или проектор). Only – означает, что правила будут применены только к screen.
And (и) – добавление условия, для которого будет работать медиа-запрос. Условие добавляется в круглых скобках.
Max-width: 980px – само условие. Простым языком это означает, что медиа-запрос будет работать, когда ширина экрана составляет максимум 980 пикселей (то есть от 0 до 980рх). Если ширина больше 980, правила не сработают. Чаще всего здесь в качестве условия выступают max-width, min-width, max-device-width, min-device-width. Последние два означают, что правила будут работать только на самих мобильных устройствах (то есть при изменении ширины окна на компьютере горизонтальный скролл появится). Также можно указывать max-height, но это используют очень редко.
{} – в этих фигурных скобках как раз прописываются все css-правила. Их может быть сколько угодно. Приведу сразу пару примеров, чтобы вам было понятно:
@media only screen and (max-width: 980px){ .selector{background: black} } @media only screen and (min-width: 600px){ img{float: left} }
@ media only screen and (max - width : 980px ) { Selector { background : black } @ media only screen and (min - width : 600px ) { img { float : left } |
Переводим на человеческий язык: если ширина окна меньше 980 пикселей, то к элементу с классом selector будет применено правило {background: black}. Еще более простым языком – фон этого элемента станет черным.
Второй пример: если ширина окна больше 600 пикселей, то все изображения будут прижаты к левому краю.
До вас уже дошла вся гениальность этого способа верстки? По сути, с помощью медиа-правил вы можем скорректировать существующие или дописать новые css-правила. Таким образом, вы сможем реализовать полностью адаптивный шаблон.

Рис. 2. Пример медиа-запроса, в котором прописываются правила для широкоэкранных мониторов.
Подробнее об адаптивностиЭто понятно, но как сделать адаптивную верстку сайта самому? Для этого вам явно недостаточно прописать те два примера. Надеюсь, на них вы поняли суть, но толку от них немного. Нам нужна реальная польза. А ее вы можете получить из . Но это если браться за адаптивность по-серьезному. Дело в том, что поскольку курс платный, то после его изучение вы сами сможете учить других адаптивной верстке.
Если вам нужно что-то попроще, просто чтобы разобраться, то этот подойдет вам гораздо лучше. Он состоит из пяти видеоуроков, из которых вы сможете разобраться с основами. Курс очень легкий, информация подобрана специально для новичков. В то же время, вы сможете посмотреть на несколько практических примеров, так что после его изучение сами сможете адаптировать простой макет.
Сложно ли освоить адаптивную верстку?Когда я только начинал изучение веб-технологий, я даже толком незнал, что такое адаптивная верстка сайта. Сделать такое самому не представлялось возможным. Страх – наш главный враг. Оказалось-то все достаточно просто. И сейчас, когда я порой просматриваю код адаптивных шаблонов, я понимаю, насколько порой легко реализовывается адаптивность.
Как тестировать адаптивностьПроще всего делать это в браузере. Например, у меня в Google Chrome при нажатии F12 появляется отладчик. Попробуйте теперь изменить размеры окна. В правом верхнем углу вы увидите значение его ширины. Это очень удобно для того чтобы быстро проверить свою верстку. Еще я могу порекомендовать responsivetest.net. Сервис достаточно удобен и отлично проверяет адаптивность.

Рис. 3. При зажатии F12 появляется отладчик. Теперь в правом верхнем углу можно видеть текущую ширину окна при изменении.
Почему адаптивная верстка?Вначале статьи я говорил о том, что существует и другой способ угодить мобильным пользователям – разработать отдельно версии для различных устройств. А вы как думаете, какой способ проще? Реализовать адаптивность намного легче. Это всего лишь пару сотен дополнительных строк кода, а не отдельная версия сайта, которая зачастую сильно отличается по дизайну. Как показывает практика, мобильные версии для своих сайтов делают только крупные компании, которые могут себе позволить потратить больше денег на разработку проекта.
Для всех остальных адаптивная верстка является тем, к чему нужно стремиться уже сейчас. А поскольку мобильный трафик будет только расти, занимайтесь ее реализацией уже сейчас. А заодно подписывайтесь на наш блог, чтобы улучшать свои знания в сайтостроении.
Технологии постоянно улучшаются, смартфоны и планшеты становятся более "крутыми", а пользователи мобильными. На данный момент количество аудитории с мобильных устройств превысило пользователей с персональных компьютеров. Не даром это повлекло целое направление сайтов под мобильные устройства.
Например, если открыть обычный сайт (без адаптивной верстки и мобильной версии) через смартфон, то, скорее всего, он откроется в неудобном для пользователя виде. Т.е. контент будет отображен полностью, но будет присутствовать горизонтальная прокрутка, что плохо.
1. Адаптивная верстка сайта - что это такоеАдаптивная верстка сайта - это такая html верстка, в которой в зависимости от размеров окна браузера сайт "трансформируется" в удобной для пользователя вид
Отличия мобильной версии сайта и адаптивнойНе стоит путать мобильную версию сайта и адаптивную верстку сайта. Мобильная версия находится на отдельном поддомене и полностью дублирует контент сайта. Адаптивный сайт содержит те же самые адреса URL страниц, но в зависимости от устройства подгружает разные стили CSS, что позволяет отображать сайт в более удобном виде.
2. SEO оптимизация и адаптивная версткаПоисковые системы на данный момент имеют две разные выдачи (они очень похожи). Одну для пользователей ПК, другую мобильную. Если сайт не оптимизирован под мобильные устройства, то это считается отрицательным фактором и позиции сайта будут понижены на 2-3 (бывает и больше). При этом было бы логично, если бы занижались позиции только мобильной версии, однако практика показывает еще и ухудшение позиций и для основной версии сайта.
Такая несправедливость может быть объяснена тем, что поисковики, скорее всего, суммируют поведенческие факторы с ПК и мобильных устройств. В итоге естественно, если сайт не адаптирован, то его ПФ будут хуже и это тянет за собой вниз основную версию сайта.
3. Как проверить сайт на адаптивностьПроверить сайт на адаптивность можно лишь открывая его в различных браузерах и на меняя ширину экрана. Но делать это со множества различных устройств с разными разрешениями - отнимет крайне много времени. Также вряд ли у Вас есть в наличии десятки смартфонов и планшетов.
В интернете есть гораздо более быстрое и простое решение. Например, можно установить в браузер Google Chrome специальный плагин Window Resizer и с помощью него открывать сайт в самых популярных разрешениях.
Можно просто вручную изменять размеры окна браузера по ширине и смотреть результат. В Firefox или Google Chrome есть адаптивный дизайн браузера нажав Ctrl+Shift+M.
Самое главное условие - это добиться отсутствия горизонтальной прокрутки и отсутствия flash-плагинов на странице.
Google первый внедрил в поисковый алгоритм фактор адаптивности. У него есть специальный бесплатный сервис, который анализирует любой сайт на оптимизацию под мобильные устройства. У Яндекса этот функционал появился чуть позже.
После проверки возможно два варианта. Либо сайт оптимизирован, либо нет:
Например, проверка адаптивности в Google:

Проверка адаптивности в Яндексе:

Сделать адаптивную верстку сайта может только человек, разбирающийся в CSS и html . Мы рассмотрим основные моменты, поскольку единого рецепта нет.
Чтобы сделать адаптивную верстку, нужно создавать таблицы стилей CSS в третьей версии. Разница между 2 и 3 есть, но в данном вопросе очень сильное значение имеет отсутствие абсолютных значений в стилях. Короче говоря, все значения размеров блоков длина, ширина, размеры - все это задается в процентах.
Синтаксис CSS @Media
@media тип_устройства and|not|only (медиа_особенности ){ ... Описание стилей... }Например, напишем условия при которых стили будут работать для устройств с шириной экрана меньше 800px.
@media screen and (max-width : 800px ) { ... стили ... } ПримечаниеСтили надо писать последовательно от большого разрешения к маленькому, то есть сначала общие стили, а потом для «урезанных» размеров, например:
@media only screen and (max-width : 1280px ) { ... } @media only screen and (max-width : 1024px ) { ... } @media only screen and (max-width : 800px ) { ... }В заголовочных тегах необходимо обязательно написать строку:
Мета тег viewport говорит, что ширина экрана равна ширине браузера, а каждый пиксель соответствует одному пикселю на устройстве. Если этого не указать, то адаптивность не получится реализовать.
5. Практичные примеры адаптивной верстки сайта 5.1. Адаптируем очень длинные словаНапример, на странице встретится очень длинное слово и тогда если не установлены свойство overflow , то это может повлечь за собой появление горизонтальной прокрутки. Чтобы этого избежать нужно контенту прописать следующие CSS свойства
.hphns { overflow-wrap : break-word ; word-wrap : break-word ; -webkit-hyphens : auto ; -ms-hyphens : auto ; -moz-hyphens : auto ; hyphens : auto ; } 5.2. Адаптивное меню сайтаСайдбар сайта как правило занимает ширину в районе 200-300 пикселей, что занимает почти всю ширину браузера на мобильных устройствах. Поэтому чаще всего делают выпадающие меню с помощью стандартной кнопки в виде трех штрихов (это стало уже классикой).
Реализовать это на сайте можно, но придется немного повозиться со стилями. Давайте рассмотрим все по шагам.
Ситуация, когда у нас есть меню и есть основной контент (я не стал рисовать шапку и футер):

Html код такой структуры может быть примерно таким:
body { margin-left : 10% ; width : 70% ; border : 1px solid #eee ; } #menu { width : 20% ; height : auto ; float : left ; } #content { width : 70% ; height : auto ; float : left ; border-left : 1px solid #000 ; padding : 1% ; } Меню Название страницыКонтент страницы
Контент страницы
Контент страницы
Контент страницы
Преобразуется на странице в

Минусом этого способа является то, что на маленьких разрешениях меню будет занимать почти всю область по ширине, а значит появится горизонтальная прокрутка или еще хуже - все блоки могут поплыть.
Модифицируем наш пример следующим образом. Если разрешение экрана меньше 800 пикселей, то меню исчезнет и появится специальная кнопка открыть меню.
Приведем html-код адаптивной верстки с комментариями:
body { margin-left : 10% ; width : 70% ; border : 1px solid #eee ; } #menu { width : 20% ; height : auto ; float : left ; display : block ; } #content { width : 70% ; height : auto ; float : left ; border-left : 1px solid #000 ; padding : 1% ; } #mob_menu { display:none ; } @media only screen and (max-width : 800px ) { #menu { display : none ; } #mob_menu { display : block ; } #content { clear : both ; } } function showmobmenu() { if ( == "block ") { document.getElementById("menu").style.display = "none " } else { document.getElementById("menu").style.display = "block " } } Раскрыть меню ↓ Меню Название страницыКонтент страницы
Контент страницы
Контент страницы
Контент страницы
Уменьшим ширину экрана до 700 пикселей (к примеру). Вот как это выглядит на странице